微信小程序如何获取地理位置和进行地图导航
发布时间:2020-10-18由于小程序只提供了我们一个获取地理位置、速度的api,并没有获取的相关地位位置的信息等,我们利用百度地图的api来获取地位位置。

文档
1.申请ak
?title=wxjsapi/guide/key
2.下载百度地图的api
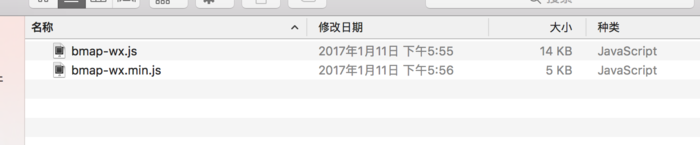
解压后,里面有2个js文件,一个是常规没压缩的,另一个是压缩过的
PS:由于小程序项目文件大小限制为1M,建议使用压缩版的js文件!

用5kb那个js
3.引入JS模块

放在utils下
4.在所需的js文件内导入js
// 引用百度地图,注意:require传入一个相对路径
var bmap = require('../../utils/bmap-wx/bmap-wx.js');
5.编辑代码
.wxss代码为
<view>
<viwe>经度:{{longitude}}</viwe>
<view>纬度:{{latitude}}</view>
<view>地址:{{address}}</view>
<view>城市:{{cityInfo.city}}</view>
</view>
.js代码为:
var bmap = requir('../../utils/bmap-wx/bmap-wx.min.js');
var wxMarkerData = []; //定位成功回调对象
Page({
data: {
ak: "FHG7utZtdyXN2", //填写申请到的ak
markers: [],
longitude: '', //经度
latitude: '', //纬度
address: '', //地址
cityInfo: {} //城市信息
},
onLoad: function (options) {
var that = this;
/* 获取定位地理位置 */
// 新建bmap对象
var BMap = new bmap.BMapWX({
ak: that.data.ak
});
var fail = function (data) {
console.log(data);
};
var success = function (data) {
//返回数据内,已经包含经纬度
console.log(data);
//使用wxMarkerData获取数据
wxMarkerData = data.wxMarkerData;
//把所有数据放在初始化data内
that.setData({
markers: wxMarkerData,
latitude: wxMarkerData[0].latitude,
longitude: wxMarkerData[0].longitude,
address: wxMarkerData[0].address,
cityInfo: data.originalData.result.addressComponent
});
}
// 发起regeocoding检索请求
BMap.regeocoding({
fail: fail,
success: success
});
}
})
6.运行 注意:楼主的运行环境在模拟器上,在模拟器所获取到的定位是有一些误差的,如需测试真正的地理位置信息,还需要使用真机测试!!!

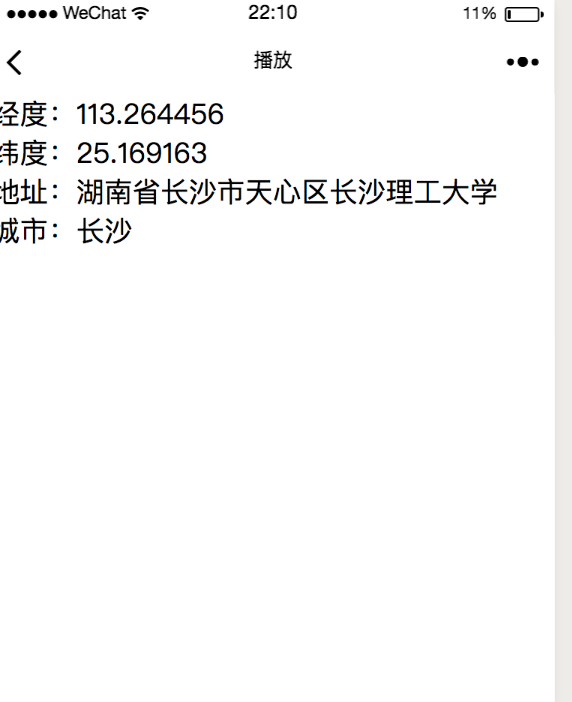
结果
二.进行地图导航
微信小程序里面是不能导航的,原因是小程序的代码最多只能有1M,他的运行内存只能有10M,一个区域地图下载下来就不止1M了所以在应用内我们无法做到导航的,但是应用外呢!
关于APP开发,一般如果导航这个功能不是很重要的话就会放到应用外来做这个功能,但是高德地图和腾讯地图都会有响应的SDK,可是小程序不同,我们该如何在小程序外调用导航功能呢?
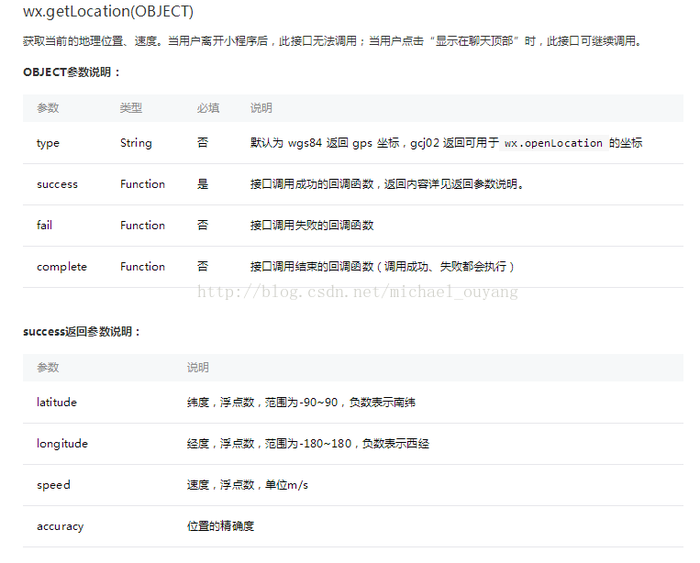
打开小程序中关于位置的API, 1.wx.getLocation(OBJECT) 获取当前的地理位置、速度。 2.wx.chooseLocation(OBJECT) 打开地图选择位置。 3.wx.openLocation(OBJECT) 使用微信内置地图查看位置。

查看长沙理工大学 具体实现代码为:
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
name:"长沙理工大学",
scale: 28
})
}
})
点击绿点出现如图:





