微信小程序车牌键盘
发布时间:2020-10-14公司要做一个停车场微信小程序,支持临时车预支付以及支付记录查询等功能,其中涉及车牌输入的功能,为了提升用户体验,避免繁琐的输入,决定自己写一个键盘。
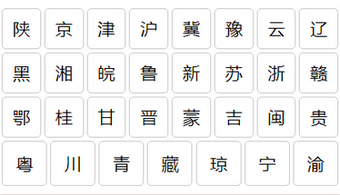
效果图如下省份简写键盘如下:

省份简写键盘
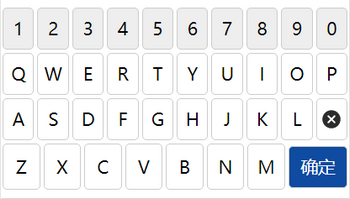
英文简写键盘如下:

英文简写键盘
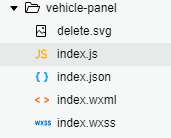
源代码 目录结构
目录结构
wxml文件内容
<view wx:if="{{isShow}}" class="vehicle-panel" style="height:430rpx;background-color:{{backgroundColor}}">
<!--省份简写键盘-->
<block wx:if="{{keyBoardType === 1}}">
<view class="vehicle-panel-row">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button' style="border:{{buttonBorder}}" wx:for="{{keyVehicle1}}" bindtap='vehicleTap' data-value="{{item}}" wx:for-index="idx" wx:key="idx">{{item}}</view>
</view>
<view class="vehicle-panel-row">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button' style="border:{{buttonBorder}}" wx:for="{{keyVehicle2}}" bindtap='vehicleTap' data-value="{{item}}" wx:for-index="idx" wx:key="idx">{{item}}</view>
</view>
<view class="vehicle-panel-row">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button' style="border:{{buttonBorder}}" wx:for="{{keyVehicle3}}" bindtap='vehicleTap' data-value="{{item}}" wx:for-index="idx" wx:key="idx">{{item}}</view>
</view>
<view class="vehicle-panel-row-last">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button vehicle-panel-row-button-last' bindtap='vehicleTap' data-value="{{item}}" wx:for="{{keyVehicle4}}" style="border:{{buttonBorder}}" wx:for-index="idx" wx:key="idx">{{item}}</view>
</view>
</block>
<!--英文键盘 -->
<block wx:else>
<view class="vehicle-panel-row">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button vehicle-panel-row-button-number' bindtap='vehicleTap' data-value="{{item}}" wx:for="{{keyNumber}}" style="border:{{buttonBorder}}" wx:for-index="idx" wx:key="item">{{item}}</view>
</view>
<view class="vehicle-panel-row">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button' style="border:{{buttonBorder}}" wx:for="{{keyEnInput1}}" bindtap='vehicleTap' data-value="{{item}}" wx:for-index="idx" wx:key="idx">{{item}}</view>
</view>
<view class="vehicle-panel-row">





