微信小程序:text文本的展开与收起
发布时间:2020-10-12
间隔了几个月,又被拉来做小程序了~~~
页面中有一段说明文字,要求默认收起,只展示3行;点击按钮可以查看完整内容。看了下微信文档,没发现有控件满足要求,于是决定通过js实现

h5 ellipsis.gif
先看看布局文件,关键在与{{ellipsis?'ellipsis':'unellipsis'}},样式根据js中的ellipsis改变。
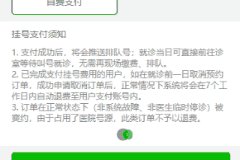
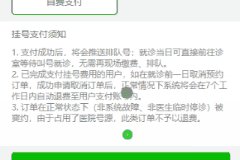
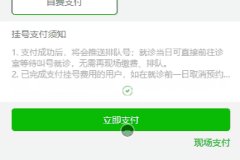
<view class='bg-white marginTop10 vertical'> <text class='pay-hint-tille'>挂号支付须知</text> <text class="pay-hint-content {{ellipsis?'ellipsis':'unellipsis'}}" >1. 支付成功后,将会推送排队号;就诊当日可直接前往诊室等待叫号就诊,无需再现场缴费、排队。\n2. 已完成支付挂号费用的用户,如在就诊前一日取消预约订单,成功申请取消订单后,正常情况下系统将会在7个工作日内自动退费至用户支付账号内。\n3. 订单在正常状态下(非系统故障、非医生临时停诊)被爽约,由于占用了医院号源,此类订单不予以退费。</text> <view class='bg-white-ellipsis' bindtap='ellipsis'> <image class='img-ellipsis' src="{{ellipsis?'../images/ellipsis.png':'../images/unellipsis.png'}}"></image> </view> </view>
接下来看下css,其他的css都是常规配置,不需要看, 我们看下pay-hint-content及后面的ellipsis与unellipsis:
.
pay-hint-content{
margin-left: 5%;
margin-right: 5%;
margin-top: 10px;
font-size: 13px;
color: #888;
display: -webkit-box;
-webkit-box-orient:vertical;
text-overflow: ellipsis;
overflow:hidden; // 通过以上四行实现收缩功能
}
.ellipsis{
-webkit-line-clamp:3; // 最多显示3行
opacity: 0.75 // 透明度75%
}
.unellipsis{
-webkit-line-clamp:0; // 全部显示
opacity: 1 // 不透明
}
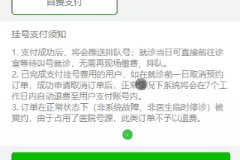
这里需要注意的有overflow:hidden,如果不设置overflow会是神马效果呢?如下图(可以看到厦航文字后,下面的文字还是显示了,只是未占据控件位置而已):

h5 ellipsis has no overflow.jpg
我们再看看js:
Page({
data: {
ellipsis: true, // 文字是否收起,默认收起
},
/**
* 收起/展开按钮点击事件
*/
ellipsis: function () {
var value = !this.data.ellipsis;
this.setData({
ellipsis: value
})
},





