实现一个扫描商品条码进行评价或留言的小程序(附源码)
发布时间:2020-10-11对准上面的小程序码,扫一下,‘嘀’~地一声,扫码成功,打开小程序,进入小程序首页。
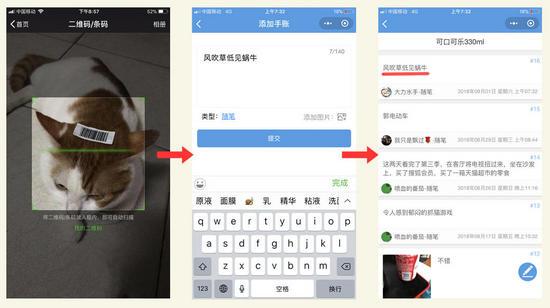
因为手头上没有可乐,所以我找来了一只非常专业的猫,扮演一瓶330ml的可口可乐演示给大家看。
摁住它,对准它的条码,扫一下,‘喵’~地一声,说明猫跑掉了,扫码失败了,去追
如果‘嘀’~地一声,说明扫码成功了,这时页面就自动跳到商品详情页。
然后你就可以看得到别人在可口可乐下写的留言,当然你也可以点击右下角的蓝色按钮就发表你的留言了;

原理:因为一个商品对应唯一一个条码,所以扫描同一个商品条码就可以进入唯一一个留言列表;
全国各地的可口可乐330ml的条形码都是一样的,扫码后都会进入同一个页面
条形码就像一个暗号,一句口令,一个邮差.. 当然,不只是条形码,二维码也可以留言,比如说别人的微信二维码一般是长时间不会变的,你可以码上说别人坏话。
接下来详细介绍一下每个页面的功能
2.首页
首页有三个部分:
1.用户的信息:头像和昵称;
2.轮播图-可以放一些平时要展示的图片;
3.扫码按钮-点击即可打开扫描条码;
当用户点击扫码按钮时,我们就调用小程序的扫码接口去扫描商品条码,当用户扫描好条码后,我们就得到了商品条码(barcode);
这时,我们就可以跳转到商品详情页面了,顺便把条码传过去,这样商品详情页才能知道用户扫的是什么商品:
wx.navigateTo({ url: "/page/component/proDtl/proDtl?barcode=" + barcode, //把商品条码传给商品详情页 }) 复制代码 3.商品详情页
进入详情页后,我们的第一件事情:在生命周期onLoad中获取首页传过来商品条码,然后根据条码请求当前商品的留言列表,如果这个商品还没有人扫过的话,就可能没有留言,那我们只要显示“暂无留言”即可
onLoad(options){ var barcode = options.barcode ? options.barcode:''; this.getProductInfo(barcode) //根据条码请求当前商品的留言列表 }, 复制代码在getProductInfo()方法中,我们会向后台请求商品留言列表; 接着我们就把请求到的商品留言列表渲染到页面上:
如果用户觉得请求到的商品名称是不对的,还可以点击名称进行编辑:
最后,页面底部还有一个提交留言的小按钮:
如果你要发表留言,你可以用你的食指点击它:
点击按钮后,小程序就会跳到添加留言页面,顺便把商品条码信息传过去:
turnToSubmit(){ wx.navigateTo({ url: "/page/component/addNode/addNode?barcode=" + this.data.barcode, }) }, 复制代码 4.添加留言页面
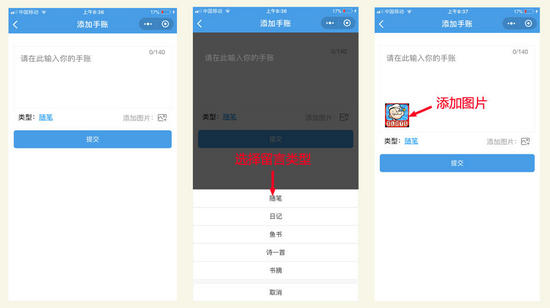
如图,这时候我们就可以开始写我们的留言了。
写完留言之后,你可以标注一下你的留言类型:
如果你觉得你写的是一首诗,你可以选择类型为‘诗一首’;
如果你觉得你写的是一封信,等待别人扫码阅读,你可以选择类型为‘鱼书’;
如果你扫描的是一本书的条码,你可以选择类型为‘书摘’;
类型的右边就是是上传图片功能,
首先,我们点击'添加图片'小图标,这时就会使用小程序选择图片的接口打开相册或者直接拍照,
得到图片之后,因为现在的手机图片拍照像素都比较高,导致图片比较大,上传会很慢,占服务器空间,请求也会很慢...
所以为了优化用户体验,我们需要压缩一下图片然后再上传。
wx.chooseImage({ count: 1, // 默认9 sizeType: ['original'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { //图片选择成功之后 var tempFilePaths = res.tempFilePaths; self.compressedImg(res) //调用compressedImg方法,先把图片压缩一下 } }) 复制代码




