小程序 | 注释级微信小程序demo,助你快速切入开发
发布时间:2020-10-11小程序开发渐进红利期,更多开发者慕名而来,网上的学习资料也层出不穷,有点眼花缭乱的意思了。在经过一个多月的摸索式学习后,我也终于写了不算精美的一个小程序。
那为什么写这篇文章:
总结经验 - 写文章能带来更多的思考,为后续开发做准备
分享经验 - 网上的资料真的太多了,希望我这篇文章能有所用
几个问题适合哪些读者? 本文适合对小程序有兴趣,且已阅读过官网:微信小程序开发教程,体验过官方demo,想进一步学习开发的读者
包含哪些技术点? 主要包括:微信小程序常见语法、跨页面传参、缓存使用、本地数据模拟、第三方UI库的使用、富文本转义、数据结构设计、后端数据请求、nodejs服务代理转发
有何特点? 思路、注释、源代码
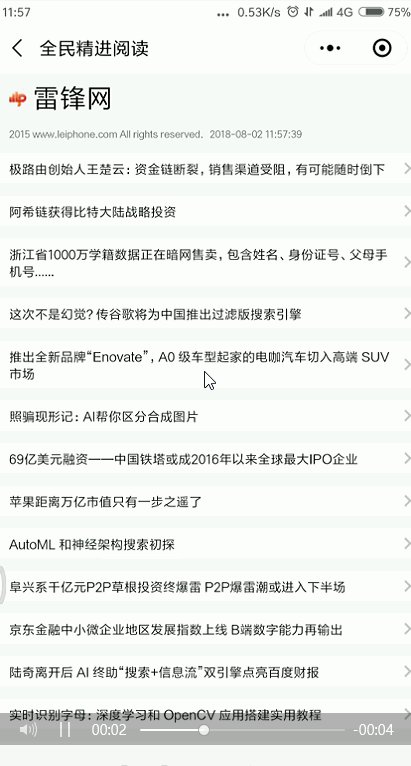
正文 简介取了一个很low的名字“全民精进阅读”,意为沉浸式阅读体验,是一款rss源阅读小程序,主要功能包括:已关注源、源列表、源文章详情、源中心。可直接阅读知乎每日精选、the week等优质中英文源。
使用起来效果是这样的:

也可以直接微信扫码体验:
灵感来源信息大爆炸时代,每天可看的实在太多,头条、公众号、知乎、各垂直平台、大佬博客......只想找一个“安静”的地方,便捷地阅读一些精选的东西。于是乎就想起了RSS,想着将其与小程序结合,抱着试一试的心态写了一下,顺便当做练习。
模块分析(这个部分是废话,干货请直接查阅“代码实现”部分或者下载源码体验)有了目标,接下来就是具体构思了。
最终需求为实现对RSS源的关注、展示。拆解为如下原子功能:
RSS源关注
RSS源已关注展示
RSS源内容列表展示
RSS源文章详细内容展示
RSS源取消关注
同时,为了能够选择到想关注的RSS源以及能有一个有效的反馈渠道和声明,还需两个个功能:
RSS源推荐列表
RSS源简介
RSS源反馈渠道、声明展示
针对上述功能,进行模块设计,这里推荐使用UE在线编辑应用墨刀来尝试完成。 根据《Do not make me think》的原则,可以设计为如下5模块(页面):
已关注源展示
RSS源已关注展示
RSS源取消关注
源中心
RSS源推荐列表
RSS源简介
RSS源关注
源内容展示
RSS源内容列表展示
源文章详细展示
RSS源文章详细内容展示
更多
RSS源简介
RSS源反馈渠道、声明展示
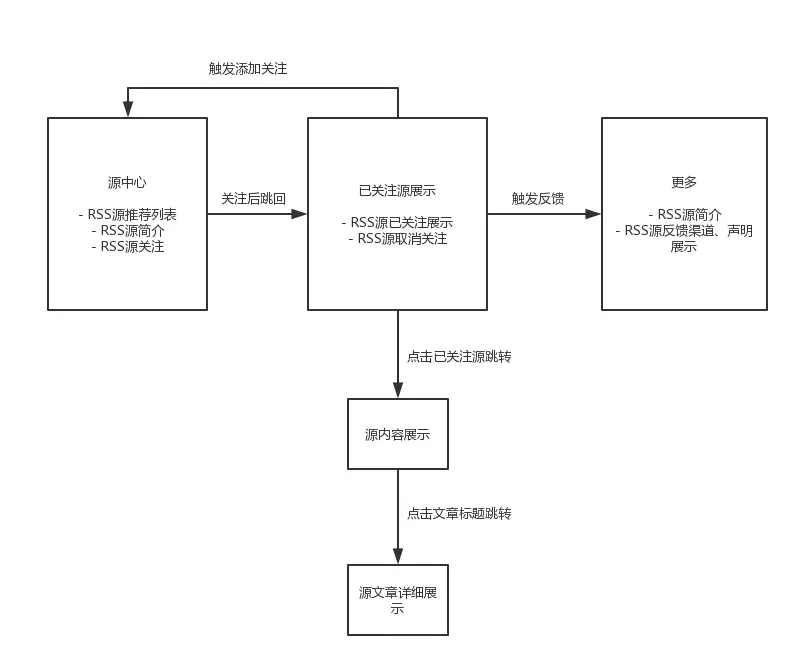
各模块间的交互如下图(省略返回):

关于UI设计,作为前端开发首先能想到的就是宫格--简明扼要,很符合预期。所以就没有做专门的UI设计,在开发过程中“随机应变”。
说了辣么多,该亮代码了。。。
代码实现 技术准备根据以上部分的分析,已经把小程序的所有功能点罗列出来了,现在做技术分析:
整体而言,需要第三方UI库。经过搜索,发现两款不错的:一个是有赞的zanui,一个是美丽说的minui。因为我对该小程序的预期样式和zanui更接近,且zanui可以只引入部分模块,我选择了zanui。
针对各功能点
RSS源关注:带参数页面跳转、弹框(微信弹框展示信息太少,需用zanui)
RSS源已关注展示:宫格布局、数据结构设计
RSS源内容列表展示:RSS数据结构分析、布局
RSS源文章详细内容展示:跨页面传参、富文本展示(微信没有 标签,需第三方库来实现)
RSS源取消关注:长按取消、数据缓存刷新
RSS源推荐列表:宫格布局、数据结构设计
RSS源简介:文本展示(注意微信中标签中的才能被选中复制)
RSS源反馈渠道、声明展示:简单文本展示
具体实现做好准备之后,就可以在微信开发者工具内开发了。 首先,初始化项目后,修改创建出如下目录:
├── app.js ├── app.json ├── app.wxss ├── data 本地数据 | └── rss.js ├── pages 页面 | ├── detail 源文章详细展示 | | ├── detail.js | | ├── detail.json | | ├── detail.wxml | | └── detail.wxss | ├── index 源内容展示 | | ├── index.js | | ├── index.json | | ├── index.wxml | | └── index.wxss | ├── more 更多 | | ├── more.js | | ├── more.json | | ├── more.wxml | | └── more.wxss | ├── rsscenter 源中心 | | ├── rsscenter.js | | ├── rsscenter.json | | ├── rsscenter.wxml | | └── rsscenter.wxss | └── rssed 已关注源展示 | ├── rssed.js | ├── rssed.json | ├── rssed.wxml | └── rssed.wxss ├── project.config.json ├── utils 通用资源 | └── util.js └── wxParse 富文本转义库页面一:rssed 已关注源展示
- 上一篇:8000 万大爷大妈,是小程序的下一个风口
- 下一篇:轻松生成小程序分享海报





