微信小程序可实时改变转速的css3旋转动画
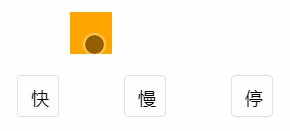
发布时间:2020-10-11先上效果图

最上面那一行就是个简单的换颜色效果,极其简答就不多说了,直接上代码。
<view class='box' style='background-color:{{backgroundcolor}}'> </view> <view class='viewBox'> <button bindtap='changeColor' data-color='black' class='box'>黑</button> <button bindtap='changeColor' data-color='violet' class='box'>紫</button> <button bindtap='changeColor' data-color='orange' class='box'>橙</button> <button bindtap='changeColor' data-color='blue' class='box'>蓝</button> <button bindtap='changeColor' data-color='green' class='box'>绿</button> </view>
JS
data: {
backgroundcolor:'red'
},
changeColor:function(e){
this.setData({
backgroundcolor: e.currentTarget.dataset.color
})
}
那么下面咱们说一说这个旋转的动画。小程序里呢,有自己的动画api,但是用起来感觉极其麻烦,而且容易产生倒转,对设备的性能消耗也多,动画多了以后就会极其卡顿,所以还是css3的动画比较好。 首先来写这个css3动画 css3旋转动画
<view class='animationSlow'></view>
.animationSlow {
width: 100rpx;
height: 100rpx;
background-color: orange;
animation-name: myfirst; /*动画的名称 */
animation-duration: 2000ms; /*动画从开始到结束的时间*/
animation-timing-function: linear; /*动画执行快慢的参数*/
animation-iteration-count: infinite; /*动画执行多少次的参数*//*以下是兼容ios所需,参数意义与上相同*/
-webkit-animation-name: myfirst;
-webkit-animation-duration: 2000ms;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
}
@keyframes myfirst {
/*开始转的角度*/
from {
transform: rotate(0deg);
}/*结束的角度*/
to {
transform: rotate(360deg);
}
}
/*兼容ios*/
@-webkit-keyframes myfirst {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
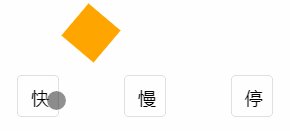
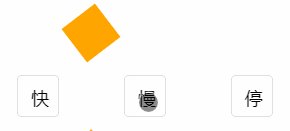
效果图
如果只是一个一次性的动画效果,现在这些代码就OK了。 如果想要实时可以改变旋转的转速,我们还得再加点东西。
实现可以实时修改转速 微信小程序里涉及到实时数据就避免不了Page.data这个东西。 1.我们需要将控制动画时间的css属性放到内联样式中去
<view class='animationSlow' style='animation-duration: 2000ms;-webkit-animation-duration: 2000ms;'></view>
2.在页面对应的js中,设置掌控时间的Page.data属性,将wxml里内联属性的时间改为Page.data的属性。
<view class='animationSlow'></view>
.animationSlow {
width: 100rpx;
height: 100rpx;
background-color: orange;
animation-name: myfirst; /*动画的名称 */
animation-duration: 2000ms; /*动画从开始到结束的时间*/
animation-timing-function: linear; /*动画执行快慢的参数*/
animation-iteration-count: infinite; /*动画执行多少次的参数*//*以下是兼容ios所需,参数意义与上相同*/
-webkit-animation-name: myfirst;
-webkit-animation-duration: 2000ms;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
}
@keyframes myfirst {
/*开始转的角度*/
from {
transform: rotate(0deg);
}/*结束的角度*/
to {
transform: rotate(360deg);
}
}
/*兼容ios*/
@-webkit-keyframes myfirst {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
3.接下来我们写几个按钮,绑定上修改这个时间的方法,进而来改变转速。这一步都是基本代码,我就不贴代码了。放个效果图吧。
效果图

那么接下来重点来了:其实这里有个bug,这个效果呢在安卓机上是一点点问题都没有的。但是在苹果机上,动画一旦开始,再通过这个方法去修改转速,就不能生效了。
解决IOS系统的BUG 上面说了,IOS系统上呢,动画一旦开始,这个方法就不能用了。那么咱是不是可以先把这个动画停下来,然后再改转速呢?这个办法可不可以呢?答案是肯定的,但是不是去把动画时间改为0,而是采用了css3动画的一个属性。CSS3 动画教程





