小程序居然可以用WXS模拟实现过滤器!
发布时间:2020-10-10
小程序目前官方还没有出过滤器,特别不方便,但是可以用wxs来模拟过滤器,话不多说,直接上代码。当然,不熟悉wxs的可以先看一下 官方文档
1.新建一个filter.wxs的文件
我个人建议是一个过滤器写一个wxs,避免引用用不到的过滤器,不过都写到一个里面也是可以的。
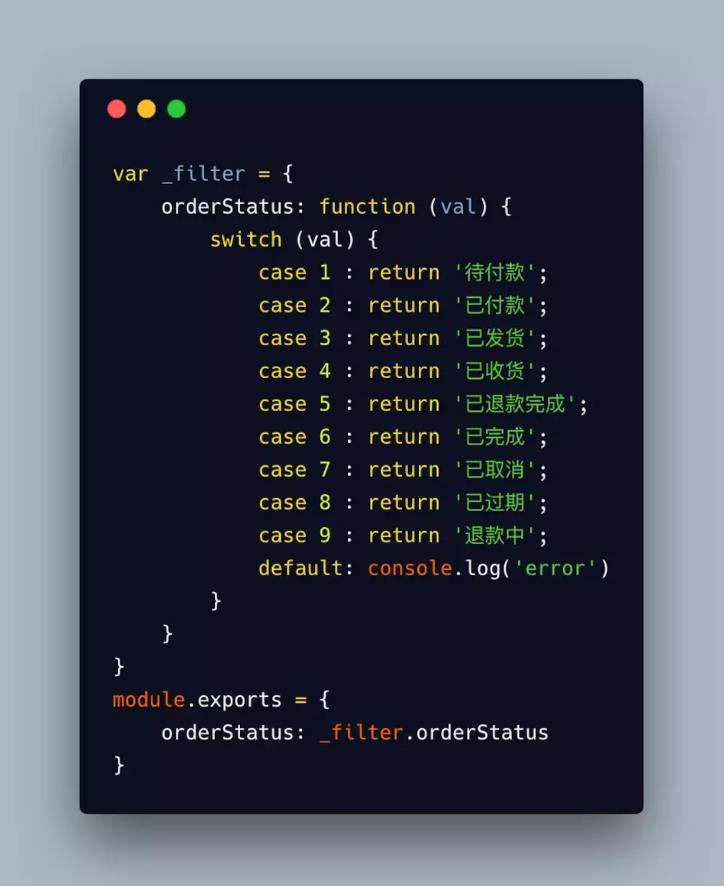
2.在filter.wxs里写需要的方法(我这里以订单状态为例)
<wxs module="_orderFilter" src=http://www.yiyongtong.com/archives/"../../filter/orderStatus.wxs"></wxs> <view> {{_orderFilter.orderStatus(order.status)}} </view>
这样就ok啦~





