
-
小程序根据input输入,动态设置按钮的样式
【需求】实现当手机号已填写和协议已勾选时,立即登录按钮变亮,按钮可点击;若有一个不满足,按钮置灰,不可点击;实现获取短信验证码,倒计时提示操作;对不满足要求内容...141

-
微信小程序中input组件的type属性3个值的作用
input组件是小程序的内容输入框组件,通常是这样来使用的: input type=text placeholder=输入点内容吧 / 从文档中可以看到,type属性有三个值:text, number,digit。当我们使用这三个属性值,...223

-
微信小程序问题汇总及详解《五》点击发送清空input值
view class=btns wx:for={{phoneList}} wx:key=id input bindinput=writeNumber type=number value={{item.phone}} class=btn1 maxlength=11 placeholder=请输入电话号码 data-index={{index}}/ image src=http://www.yiyongtong.com/archives/../Im...150

-
微信小程序获取input里面的内容,动态的加载数据,随机字符串产生函数 时间戳
分享者:冉然,来自原文地址 一:随机字符串产生函数 时间戳产生函数 随机函数的产生: createNonceStr: function () { return Math.random().toString(36).substr(2, 15) }, 时间戳产生的函数: createTi...217

-
微信小程序:input标签的使用
使用input标签,我们都会,在微信小程序中使用,必定也是可以一下子就会的,但是却有些常用的属性无法按照习惯去使用: 我就用我最常用的来做例子: 一个一个来解读: 首先,我...186

-
微信小程序:input输入框和form表单几种传值和取值方式 POST和GET请求方式的hea
1、传值:index下标传值、页面navigator传值 1、index下标实现方式是:data-index={{index}}挖坑及e.currentTarget.dataset.index来填坑即可2、navigator标签navigator url=../enlist/enlist?unitPrice={{common.act_fee}...174

-
微信小程序开发问答《八十》实现 sticky header 效果 input标签中文字被遮盖 ..
1、微信 小程序列表能否实现 sticky header 效果? 就像 iOS 的列表一样,上滑的时候每个 section 的 header 固定,直到滚动到下一个 section 的时候下一个 header 把上一个 header「顶走」。 类似...204

-
微信小程序-两个input叠加,多次点击字体变粗或闪动
问题描述: 当两个input叠加,多次点击input框, placeholder 字体变粗或input框闪动。如图: 代码: !-- 最上层input-1 -- input placeholder=请输入昵称,手机号,客户名称 /input !-- 底层input-2 点...227

-
微信小程序修改自定义input
在微信小程序中是不能修改input样式的 甚至修改大小也不能,那么怎么做一个自定义样式的input呢 说一下我做的input的原理 有两张图片 一张是未选中的(input.png)一张是已经选中的 (in...141

-
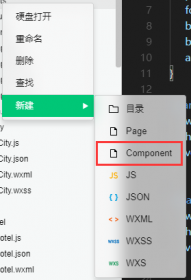
小程序自定义组件-可清除的input组件
最近正在做的一个小程序项目中需要用到一个可清除的输入框控件,为了在项目中使用方便以及方便其他项目直接使用,便封装了一个可清除的input自定义组件。 组件需要达到的需求...168





