
-
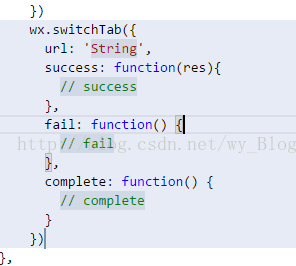
微信小程序tabBar底部导航中文注解api
微信小程序tabBar底部导航中文注解api,信小程序tabBar就是app底部的那个导航栏,可以放1-5导航链接,这里对微信小程序底部导航tabbar的中文解释。微信小程序tabBar是在全局app.json文件里...220

-
微信小程序小技巧系列《九》自定义底部弹出框,更改页面文件夹名称的正确姿
本系列为小技巧及特殊知识点的聚合,你可以在搜索内搜索小技巧的文章来查看所有本系列文章; 一:微信小程序自定义底部弹出框 作者:Pluto;来自原文地址 html view class=commodity_...213

-
微信小程序小技巧系列《十五》操作按钮悬浮固定在底部,实现html格式内容
常见的有加入购物车按钮、结算按钮、收货列表添加地址按钮。 以收货地址为例,将添加地址按钮悬浮于最底部,这样再多的地址,也不会被遮挡而看不见。 核心代码如下: button...143

-
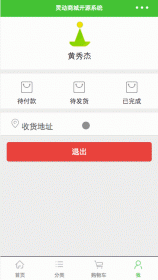
微信小程序电商系统省市区选择器: 实现动画底部弹出悬浮框 ... ...
本文作者:秀杰,来自 要点一:固定底部(position:fixed) page { position: relative; height: 100%; } /*弹窗主体*/ .modal-content { position: fixed; bottom: -285px; left: 0; width: 100%; height: 285px; margin-top: 5px...234

-
微信小程序上拉加载更多,点击按钮 弹出底部上拉菜单
//1.scroll-y=true 必须要指定允许纵向滚动或横向滚动 //2.bindscrolltolower (bindscrolltolower/bindscrolltoupper)绑定滚动事件 //3.竖向滚动时,必须要设置scroll-view的高度,而且不能是百分比数值。...218

-
微信小程序tabBar底部导航不显示问题解析
搞了好久原来是位置的原因唉闹心 直接上代码: 出不来的代码: [html] view plain copy print?在CODE上查看代码片派生到我的代码片 { pages: [ pages/splash/splash, pages/zhuye/zhuye, pages/list/list, page...230

-
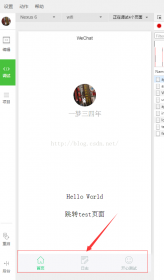
微信小程序设置底部导航栏目方法
小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家。 好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的。 我们先...194

-
微信小程序实现顶部、底部滑动联动
这个场景一般用于展示数据时,数据过多,每条一行显示不下,表头可以横向滑动,下面要显示的数据部分横向纵向都可以滑动。表头或下面数据部分横向滑动的时候,两部分可以进...223

-
微信小程序 scroll-view滚动到底部事件不触犯的锅
今日准备把微信小程序的下拉刷新做一下,没想到我绑定了bindscrolltolower事件,但是居然不触发,我设置了lower-threshold高度无济于事.最后经过不懈的努力,找了很多资料,才发现,居然要...128

-
dz网站底部模板在哪个文件夹里
默认模板的网站底部模板文件是/template/default/common/footer.htm,网站底部都是修改这个文件的。...141





