
-
微信小程序之地图功能(map)
基本使用 地图组件使用起来也很简单。 .wxml map id = map longitude = {{ longitude }} latitude = {{ latitude }} scale = 14 controls = {{ controls }} bindcontroltap = controltap markers = {{ markers }} bindmarkertap = markert...232

-
微信小程序开发MAP(地图)
在创建MAP(地图)前,请各位小伙伴们认真的去了解微信小程序开发的说明。https://mp.weixin.qq.com/debug/wxadoc/dev/component/map.html#map了解完MAP(地图)里的属性之后,接下来我们就来创建一...195

-
微信小程序城市定位(借助百度地图API判断城市)
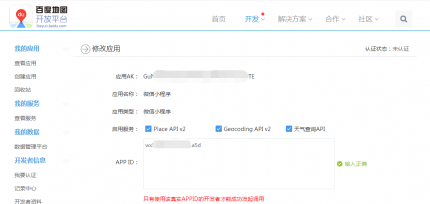
微信小程序提供一些API(地址)用于获取当前用户的地理位置等信息,但无论是wx.getLocation,还是wx.chooseLocation均没有单独的字段表示国家与城市信息,仅有经纬度信息。在实际使用过程...115

-
微信小程序中使用腾讯地图sdk
近期在做一款彩票服务类项目中用到了腾讯地图提供的小程序解决方案,拿来给大家分享一下! 使用起来非常简单,就是一些功能还有待完善。 官方文档: 步骤: 申请开发者密钥(...197

-
高德地图小程序SDK新增功能:绘制静态图
运用静态地图功能,可快速生成一张地图图片,可以指定显示的地图区域、图片大小、以及在地图上添加覆盖物,如标签、标注、折线、多边形。 可用于快速生成一张个性化涂鸦的静...178

-
微信小程序MAP地图开发入门(一)
作者:北辰,来自原文地址 相关文章:跳坑《一百零五》map组件,地图使用相关问题 根目录下 app.js, app.json, app.wxss解释 2.1 app.js 小程序的逻辑 2.2 app.json小程序的公共设置 2.3 app.wxss...118

-
使用高德地图获取当前位置具体信息
如题,这是我之前做的小程序中获取位置信息部分,用户只能进行拒绝或允许获取位置信息操作,拒绝则获取位置失败,允许则获取用户所在位置信息(该操作只在后台执行,不打开地...171

-
Demo分析学习《二》AirBike:类摩拜单车MAP地图使用
制作者:天下钞票 demo地址:AirBike:类摩拜单车MAP地图使用 很完整的demo,填写手机号码竟然真的可以收到验证码。今天试着分析了一下代码,将学习结果汇报一下: 亮点一、map组件...169

-
织梦网站中如何插入百度地图
第一步:进入百度创建地图的网站http://api.map.baidu.com/lbsapi/creatmap/,打开后如图: 第二步:看到图中第一步的下面有...168

-
DEDECMS织梦模板制作分页Google地图的教程
下面就用Dedecms v5.7版本来说说这个设置的方法: 1、核心-频道模型-自由列表管理-增加列表 2、依照下面步骤进行分别...180





