
-
微信小程序不同页面间的消息传递
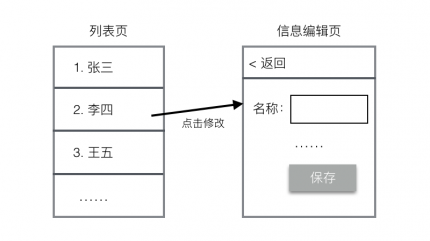
修改了用户信息后,返回到列表页,列表中需要显示修改后的信息 例如把 李四 改为了 李六,那么返回列表页后,第2条记录就应该显示的是 李六 如何更新? 例如可以重新加载列表,...102

-
navigator 跳转url传递参数,bindtap等事件传参
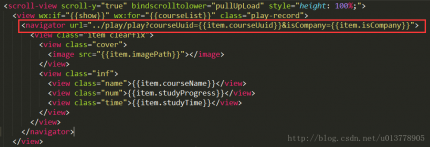
一:navigator 跳转url传递参数 使用方法说明 (1)传值:在navigator的属性url后拼接?id(参数名字)=要传递的值 (如果多个参数用分开 name=value.) (2)取值:options是包含url地址中参数的对象,可以...216

-
微信小程序学习笔记《一》:页面的生命周期与参数传递
页面的生命周期 页面跳转的数据传递 1.了解页面的生命周期(利用quickstart项目) index.wxml view class=container view class=usermotto text class=user-motto 文章1/text /view view class=usermotto text class=user-mot...82

-
微信小程序Wxml Panner失效坑,小程序参数传递
一:Wxml Panner失效的问题 分享者:Zuozuo,原文地址 微信 小程序刚出来火了一把之后,然后突然就这么风平浪静了,也没有怎么听人提起,差点以为死了。这几天,领导突然要求写一个...210

-
微信小程序判断接口是否可用,方法之间的值传递
一:判断接口是否可用 //判断接口是否可用if (wx.openBluetoothAdapter) { wx.openBluetoothAdapter() } else { // 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示 wx.showModal({ tit...245

-
微信小程序页面跳转navigator与传递参数,循环列表添加点击事件和样式 ...
一:页面跳转navigator与传递参数 页面之间跳转使用 navigator标签,wx.navigateTo ,wx.redirectTo 1、URL就是跳转的页面路径.上面代码中就是navigator目录下的navigator页面,title是参数。 navigator下...139

-
微信小程序---数据传递
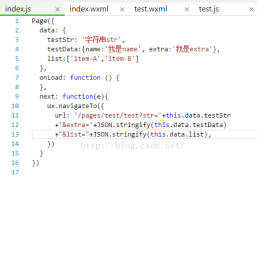
先告诉你,本质上都是string类型传递。但是对于对象和数组集合的传递需要小小的处理一下传递时的数据和接收后的数据。 1,传递基本数据类型 index.js 发送页JS [javascript] view plain c...99

-
微信小程序学习--传递参数的3种方式
学习两周左右微信小程序了,做个小结吧,以后有时间再学了。玩玩还是挺有意思的。以下是小结: 传递参数的3种方式(注意:以下传递的参数名都要使用小写字母,不要使用驼峰命...205

-
微信小程序JSON数据的传递
微信小程序和JAVA的开发,属于纯天然的前后台分离开发, 微信小程序负责前端页面的样式,逻辑以及跳转。 后台JAVA负责数据的封装,业务逻辑,打包数据传递。(接口开发) JSON是极为...109

-
小程序如何跨页面传递对象数组
真正开发微信小程序时。 你才会发现它连最基本的一些轮子都要自己去造 前言 在上一个答题的项目中,被一个非常小的功能折腾了整整三天 当用户在选择题库后,系统随机从后台返...177





