微信小程序加入购物车动画的实现(向上、向下)
发布时间:2021-01-15
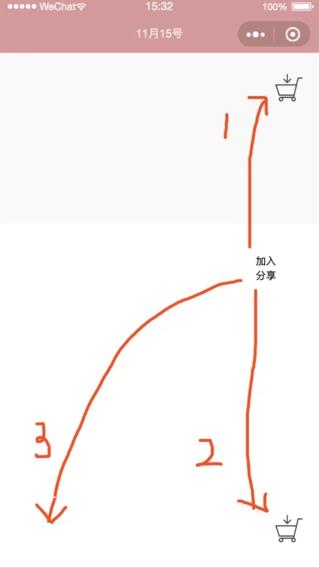
场景描述:一般情况下,加入购物车的动画效果都会是上图的3的路线,在这篇文章里,我们来实现1和2路线的加入购物车的动效(3路线的动画效果网上有很多,具体可以参考这篇文章来实现: … )。
实现方式:不管是上图中的哪一种效果,我们都是用CSS3里的cubic-bezier(三次贝塞尔曲线)来实现的。具体什么是三次贝塞尔曲线,可以参考这篇文章: …
#实现流程:
1、获取屏幕的高度大小 wx.getSystemInfo({// 获取页面的有关信息 success: function (res) { wx.setStorageSync('systemInfo', res) var ww = res.windowWidth; var hh = res.windowHeight; that.globalData.ww = ww; that.globalData.hh = hh; } }); 复制代码 2、获取点击的位置(购物车的位置我们定为最上方或者最下方),定义移动距离 /*加入购物车动效*/ _flyToCartEffect: function (events) { //获得当前点击的位置,距离可视区域左上角 var touches = events.touches[0]; var diff = { x: '25px', y: app.globalData.hh -touches.clientY-40 + 'px'//向下 // y: 25- touches.clientY + 'px'//向上 }, style = 'display: block;-webkit-transform:translate(' + diff.x + ',' + diff.y + ') rotate(350deg) scale(0)'; //移动距离 this.setData({ isFly: true, translateStyle: style }); var that = this; setTimeout(() => { that.setData({ isFly: false, translateStyle: '-webkit-transform: none;', //恢复到最初状态 isShake: true, }); setTimeout(() => { var counts = that.data.cartTotalCounts + that.data.productCounts; that.setData({ isShake: false, cartTotalCounts: counts }); }, 200); }, 1000); }, 复制代码 3、在css里调用beizer函数 .fiexd-cart.animate{ animation: aCartScale 200ms cubic-bezier(.17,.67,.83,.67); animation-fill-mode: backwards; } 复制代码 aCartScale是,在曲线的最后,实现了个购物车抖动的动画 @-webkit-keyframes aCartScale{ 0%{ -webkit-transform: scale(1.1); } 100% { -webkit-transform: scale(1); } } 复制代码至此,流程全部介绍完毕,下面是全部的代码(里面可能有一些没用的css样式代码,读者可以自行根据需要删除):
js代码: var app = getApp(); Page({ /** * 页面的初始数据 */ data: { isFly:false }, /*添加到购物车*/ onAddingToCartTap: function (events) { //防止快速点击 if (this.data.isFly) { return; } this._flyToCartEffect(events); }, /*加入购物车动效*/ _flyToCartEffect: function (events) { //获得当前点击的位置,距离可视区域左上角 var touches = events.touches[0]; var diff = { x: '25px', y: app.globalData.hh -touches.clientY-40 + 'px'//向下 // y: 25- touches.clientY + 'px'//向上 }, style = 'display: block;-webkit-transform:translate(' + diff.x + ',' + diff.y + ') rotate(350deg) scale(0)'; //移动距离 this.setData({ isFly: true, translateStyle: style }); var that = this; setTimeout(() => { that.setData({ isFly: false, translateStyle: '-webkit-transform: none;', //恢复到最初状态 isShake: true, }); setTimeout(() => { var counts = that.data.cartTotalCounts + that.data.productCounts; that.setData({ isShake: false, cartTotalCounts: counts }); }, 200); }, 1000); }, }) 复制代码 wxml代码: <view class="container detail-container"> <view class="fixed-btns-box" bindtap="onCartTap"> <view class="fiexd-cart {{isShake?'animate':''}}"> <image src="../../imgs/icon/cart@top.png"></image> <view wx:if="{{cartTotalCounts>0}}">{{cartTotalCounts}}</view> </view> </view> <view style="position: fixed;right: 50rpx;bottom:100rpx;width: 100rpx;" class="add-cart-btn {{product.stock==0?'disabled':''}}" bindtap="onAddingToCartTap"> <text style="width: 360rpx">加入分享</text> <image class="cart-icon" src="../../imgs/icon/cart.png"></image> <image id="small-top-img" class="small-top-img {{isFly?'animate':''}}" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575871576&di=dda9d07660c88bea6553c3279b0a8cf0&imgtype=jpg&er=1&src=http%3A%2F%2Fpic.pc6.com%2Fup%2F2011-9%2F2011926155953.jpg" mode="aspectFill" style="{{translateStyle}}"></image> </view> <view class="fixed-btns-box2" bindtap="onCartTap"> <view class="fiexd-cart {{isShake?'animate':''}}"> <image src="../../imgs/icon/cart@top.png"></image> <view wx:if="{{cartTotalCounts>0}}">{{cartTotalCounts}}</view> </view> </view> </view> 复制代码 wxss代码: .detail-container { background-color:#F9F9F9 } .detail-header-box,.detail-bottom-box{ background-color: #fff; } .detail-topic-img{ display: flex; justify-content: center; } .detail-topic-img image{ width: 100%; } .fixed-btns-box{ position: fixed; top:50rpx; right:12px; width: 80rpx; } .fixed-btns-box2{ position: fixed; right:12px; width: 80rpx; bottom: 50rpx; } .fiexd-cart image{ height: 64rpx; width: 64rpx; } .fiexd-cart view{ font-size: 24rpx; background-color: #AB956D; color: white; position: absolute; right: 64rpx; top: 0rpx; height: 36rpx; width: 36rpx; line-height: 36rpx; border-radius: 36rpx; text-align: center; } .fiexd-cart.animate{ animation: aCartScale 200ms cubic-bezier(.17,.67,.83,.67); animation-fill-mode: backwards; } @-webkit-keyframes aCartScale{ 0%{ -webkit-transform: scale(1.1); } 100% { -webkit-transform: scale(1); } } .product-counts,.add-cart-btn{ height: 100%; display: flex; font-size: 24rpx; align-items: center; justify-content: center; } .product-counts{ width: 50%; } .add-cart-btn{ position: relative; flex: 1; } .add-cart-btn:active{ color: #fff; } .add-cart-btn.disabled{ color: #D5D5DB; } .small-top-img{ height: 160rpx; width: 160rpx; right:6rpx; position: absolute; opacity: 0; } .small-top-img.animate{ opacity: 1; -webkit-transition:all 1000ms cubic-bezier(0.175, 0.885, 0.32, 1.275); } .add-cart-btn .cart-icon{ margin-left: 40rpx; height: 32rpx; width: 32rpx; } .disabled{ pointer-events: none; } 复制代码




