微信小程序 view的文本不能自动换行问题
发布时间:2020-11-26今天碰到了个问题,view并不能让文本自动换行
看看官方定义的view组件,原本的view定义的display为block。
之前忘了在哪里看到小程序布局的时候用flex,所以涉及到了CSS3的display:flex。
具体学习,看阮一峰老师的教程
看这次出现的问题,是文字太长被吃掉了,截图:

依靠我多年的开发经验,试倒是被我试出来了,整理了一下思路,一般出现滚轴(在图片或者文字片段中)是因为width,display,(height,padding,margin),对于文字片段(这里只针对中文)实在不行就只能强制换行,例如flex-wrap:warp,white-space:pre-wrap。
然后考虑了以下几种方法
首先,width是100%,如果涉及到padding就要注意width和padding-left以及padding-right的加减问题
其次是height,一般除非固定了大小,不然我不会设置height,而是让内容填充起来高度之后,给它加上适当的padding-top和padding-bottom
另外是margin,这里并没有用到就不说了
方法一:放任不管,让view保持原本的display为block(出现滚轴)如果不去设置view的display,则会出现如图的情况:

没错又是滚轴,这次不是因为图片(图片出现滚轴的问题请参考这篇文章 scroll-view中,image组件出现滚轴)
方法二:view { display:block },再采取强制换行white-space: pre-wrap;(其实是可以的,看个人的编程习惯)(强制换行的链接看这个:css强制换行和超出隐藏实现)
结果成这样了

当时的表情简直就是, 哪来的这么大的空隙!!调line-height肯定不对,但是pre-wrap里面又没找到padding或者margin之类的东西。
会不会是display的问题,于是有了方法三。
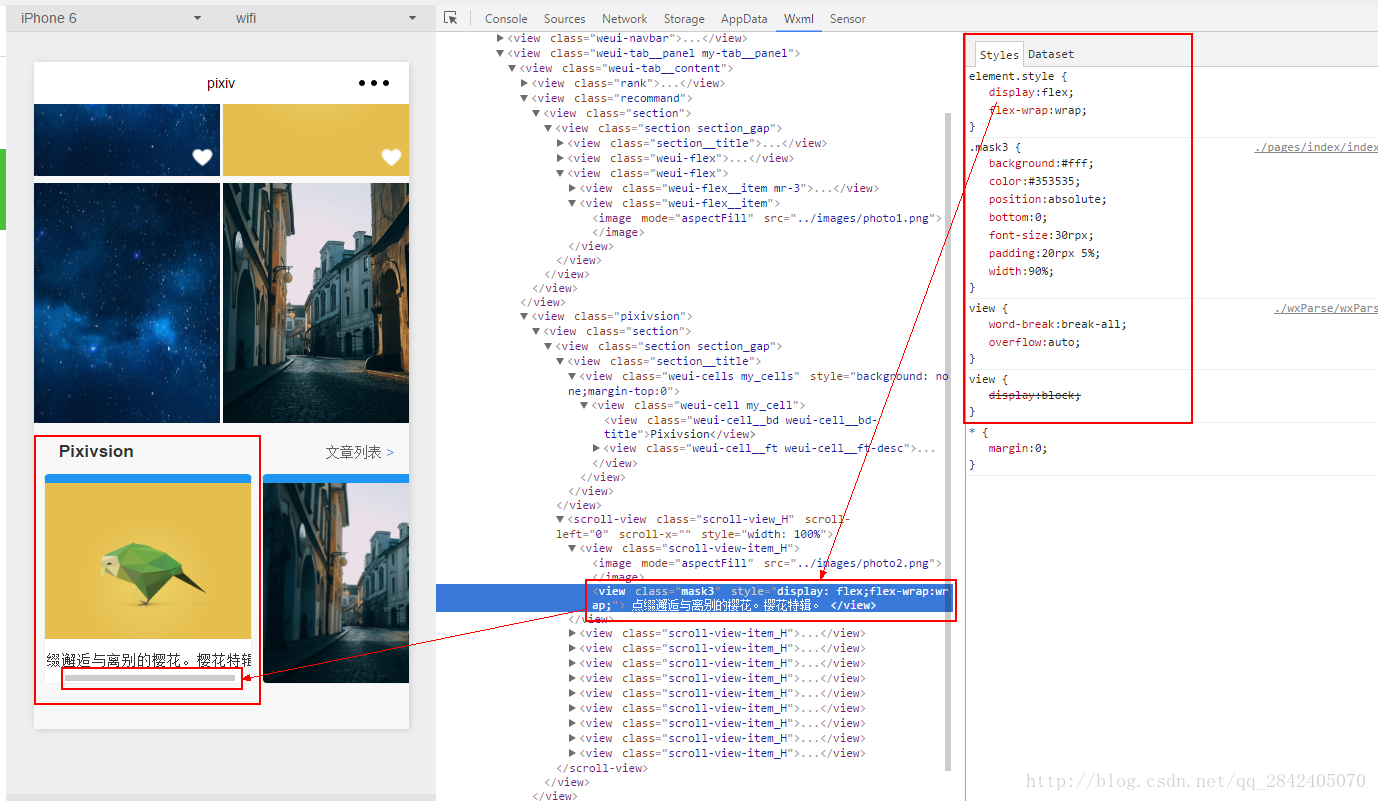
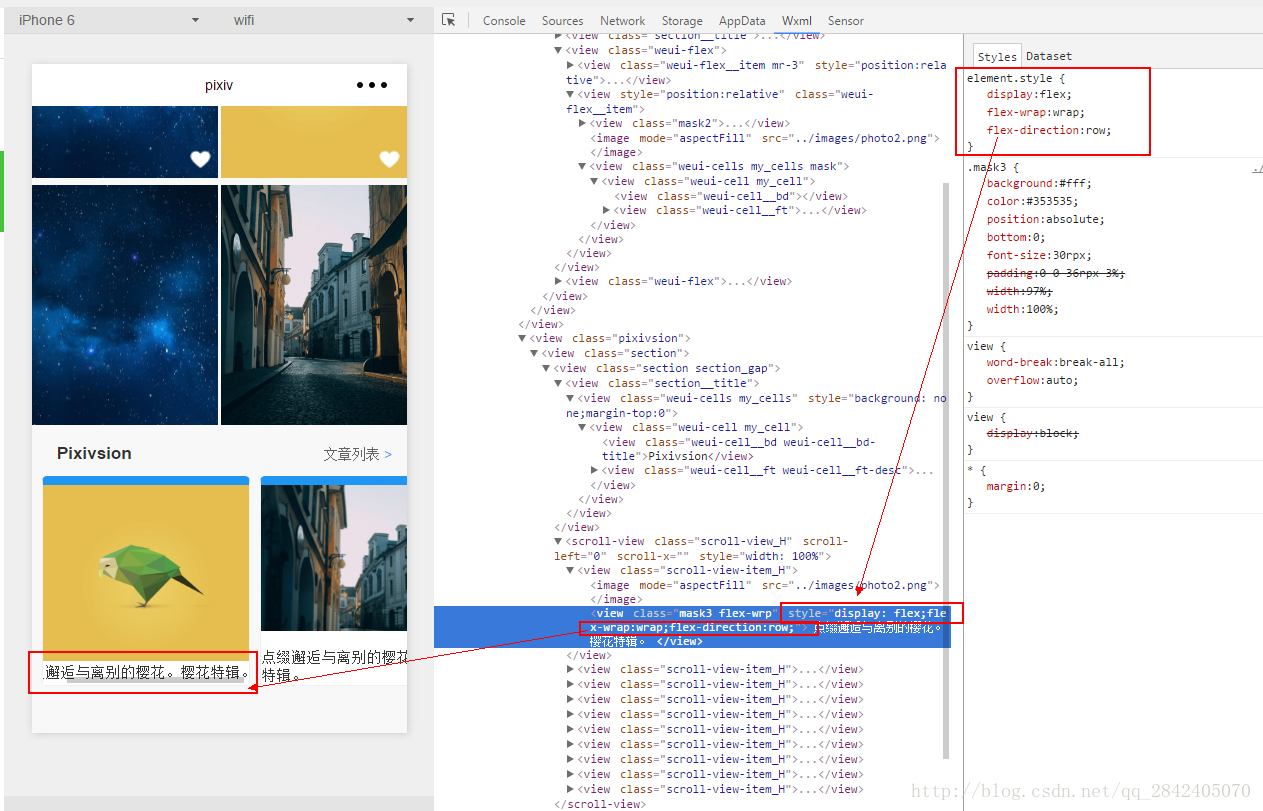
方法三:view { display:flex },再加上css3的flex-wrap:wrap;flex-direction:row;(不起作用)第一步,先将view的display转为flex;
第二步,设置view的flex-wrap:wrap;
中规中矩的写完,然鹅没有什么用。。

会不会是因为还要flex-direction:row;?然鹅加上去还是没用

后来找到资料(虽然和这个有点相似但是不一样的问题,资料是这个:微信小程序 scroll-view flex-wrap 失效问题),有人在评论中提到在scroll-view中,display:flex是没有用的,所以就排除display的问题了。
既然display没问题,就有了方法四。
首先得解释,什么是pre-line,参考文档:white-space
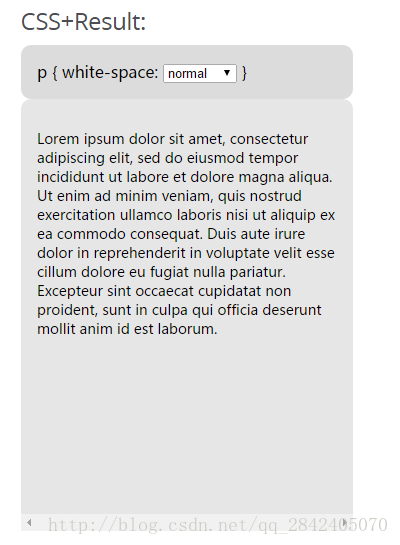
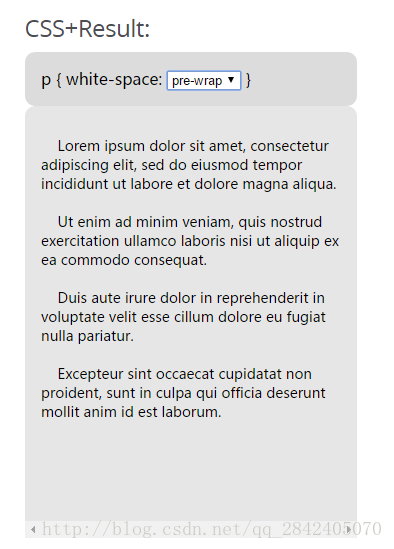
对比一下方法二的white-space:pre-wrap和方法四的white-space:pre-line
(新的一行) Spaces and tabs
(空格和tab) Text wrapping
(文字环绕)
normal Sequences of whitespace are collapsed. Newline characters in the source are handled as other whitespace. Breaks lines as necessary to fill line boxes.

(奔溃,也就是没有新的一行) Collapse
(奔溃,也就是没有空格和tab) Wrap
(环绕)
pre-wrap Sequences of whitespace are preserved. Lines are broken at newline characters, at <br>, and as necessary to fill line boxes.
(保留空白,像<br>标签一样换行,去填充盒子)

(保存,也就是会有新的一行) Preserve
(保存,也就是会有空格和tab) Wrap
(环绕)
pre-line Sequences of whitespace are collapsed. Lines are broken at newline characters, at <br>, and as necessary to fill line boxes.
(不保留空白,像<br>标签一样换行,去填充盒子)
- 上一篇:微信小程序商城 - 基于ecshop插件接口文件
- 下一篇:交互设计的五要素





