微信小程序之仿淘宝分类入口 —— 微信小程序实战商城系列(2) ...
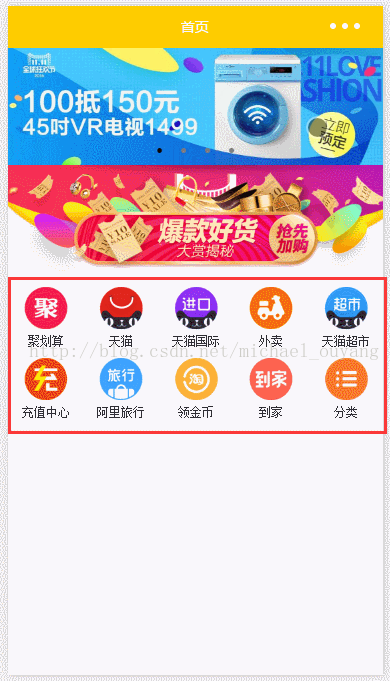
发布时间:2020-11-22分类入口,已经成为了商城项目必须的布局之一,这里以仿照淘宝的分类入口来做案例 下图红框部分,就是本文重点讲解部分,另外本文并没有写点击某个入口跳转页面。 如需学习页面跳转的同学,可以参考此文
微信小程序的页面跳转和参数传递 —— 微信小程序教程

页面分析:
使用for循环遍历所有项,插入页面,页面中的项使用左浮动,并使用百分比布局,设置20%的宽度每一项。
这样满5个item后,自动排在下一行
wxml:
[html] view plain copy
<view class="menu-wrp">
<view class="menu-list" wx:for="{{menu.imgUrls}}">
<image class="menu-img" src=http://www.yiyongtong.com/archives/"{{item}}" />
<view class="menu-desc">{{menu.descs[index]}}view>
view>
view>
<view class="gap-1">view>
wxss:
[css] view plain copy
.menu-wrp {
width:100%;
margin-top:20rpx;
}
.menu-wrp:after{
content:"";
display:block;
clear:both;
}
.menu-list{
float:left;
width:20%;
box-sizing: border-box;
padding-bottom:10px;
}
.menu-img{
width:120rpx;
height:84rpx;
display:block;
margin:0 auto;
margin-bottom:5px;
}
.menu-desc{
background-color:#ffffff;
color:#333333;
width:100%;
text-align: center;
display:block;
font-size:12px;
}
.gap-1,.gap-2{
width:100%;
height:10rpx;
background:rgb(238, 238, 238);
}
js:
这里的准备的数据,我直接写在js中,同学们可以改编成通过访问接口来获取
[javascript] view plain copy
Page({
data: {
//准备数据
menu:{
imgUrls:[
'?imgtag=avatar',
'?imgtag=avatar',
'?imgtag=avatar',
'?imgtag=avatar',
'?imgtag=avatar',
'',
'',
'?imgtag=avatar',
'',
'?imgtag=avatar'
],
descs:[
'聚划算',
'天猫',
'天猫国际',
'外卖',
'天猫超市',
'充值中心',
'阿里旅行',
'领金币',
'到家',
'分类'
]
}
}





