织梦dedecms编辑器上传图片怎么去掉宽度和高度限制
发布时间:2021-06-12
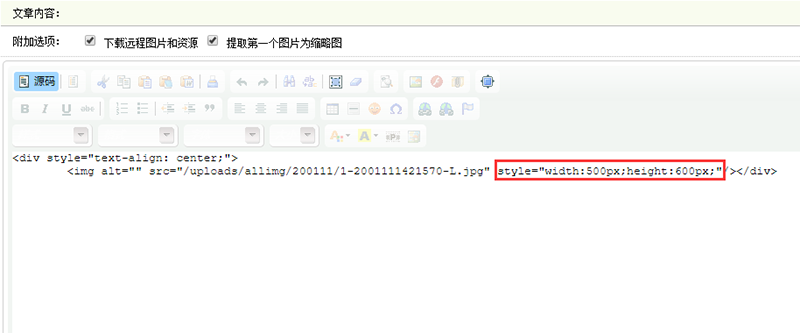
我们在用dedecms/383.html">织梦cms做响应式或者手机端网站时候,经常会遇到图片宽度和高度的问题,有很多朋友在使用网站上有一个误区:不管我怎么添加内容,如果是响应式或者手机端的网站就应该自动适配。这种想法是错误的,就比如你一张图片,如果你在后台的编辑器中给了固定宽高,那么你在手机端或者响应式的网站上,图片肯定会变形的。其实这个问题和dedecms/383.html">织梦后台的编辑器ckeditor也是有关系的。织梦里面的编辑器ckeditor在上传图片的时候自动会带上图片的宽高,如下图所示:
要解决这个问题,首先我们找到如下文件:includeckeditorpluginsimagedialogsimage.js 请将如下两段代码删除。
if(C==d){if(F)D.setStyle('width',CKEDITOR.tools.cssLength(F));else D.removeStyle('width');!E&&D.removeAttribute('width');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog(). originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('width',H.$.width+'px');}else D.setStyle('width',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('width');D.removeStyle('width');}
if(C==d){if(F)D.setStyle('height',CKEDITOR.tools.cssLength(F));else D.removeStyle('height');!E&&D.removeAttribute('height');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog(). originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('height',H.$.height+'px');}else D.setStyle('height',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('height');D.removeStyle('height');}
删除后,切记清除下你本地浏览器缓存,重新登录网站,添加图片后,你就会发现没有宽高限制了。

要解决这个问题,首先我们找到如下文件:includeckeditorpluginsimagedialogsimage.js 请将如下两段代码删除。
if(C==d){if(F)D.setStyle('width',CKEDITOR.tools.cssLength(F));else D.removeStyle('width');!E&&D.removeAttribute('width');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog(). originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('width',H.$.width+'px');}else D.setStyle('width',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('width');D.removeStyle('width');}
if(C==d){if(F)D.setStyle('height',CKEDITOR.tools.cssLength(F));else D.removeStyle('height');!E&&D.removeAttribute('height');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog(). originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('height',H.$.height+'px');}else D.setStyle('height',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('height');D.removeStyle('height');}
删除后,切记清除下你本地浏览器缓存,重新登录网站,添加图片后,你就会发现没有宽高限制了。
- 上一篇:织梦DedeCms系统错误调试
- 下一篇:怎样自定义织梦标签初探





