dedecms列表页中标题后面添加(图)字如何实现
发布时间:2020-08-08今天为大家介绍dedecms列表页中为标题后面添加(图)字,有需要的小伙伴参考一下,具体内容如下:
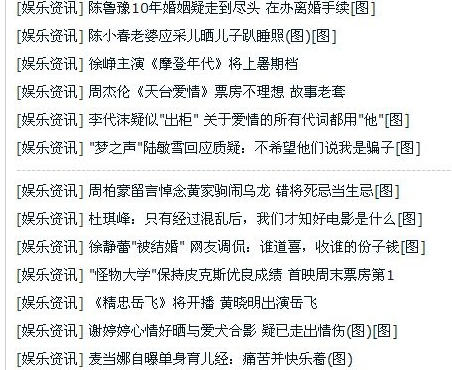
先看效果

我们分析一下 /c/指的正是“推荐属性” 那我们可以用这一句做另外一个用处:
把/c/改成/p/ (p指的是图片属性,在发文章的时候一般不用选择 文章带图的话就自动加了“p”属性)
所以我们就把这一句改成了下边的
if($row['color']!=”) { $row['title'] = “<font color=’”.$row['color'].”‘>”.$row['title'].”</font>”; } if(preg_match(‘/p/’, $row['flag'])) { $row['title'] = “”.$row['title'].”[图]“; }然后再生成一下列表页
另还有一种效果供大家参考
当发布文章的时候选择了“推荐”或者“加粗”的时候,列表页有些文章标题就加黑了,感觉很不爽
找了一下方法 可以在文件/include/arc.listview.class.php 中查找<b>或者</b> 找到下边的代码
if($row['color']!=”) { $row['title'] = “<font color=’”.$row['color'].”‘>”.$row['title'].”</font>”; } if(preg_match(‘/c/’, $row['flag'])) { $row['title'] = “<b>”.$row['title'].”</b>”;以上就是今天本文的全部内容,希望对大家的学习和工作有所帮助,同时希望大家多多关注,谢谢!





