如何让{dede:channel}有子栏目显示子栏目,无子栏目不显示同级栏目
发布时间:2020-08-08我们在使用织梦系统制作网站时经常会遇到网站栏目较多,显示当前栏目下的二级与三级栏目时,使用栏目嵌套标签,但是当三级栏目为空时,会显示同级栏目。从用户体验角度出发,常理情况下也是需要空白的,即二级栏目下的三级栏目如为空时,则不显示。那么如何让织梦{dede:channel type=’son’}无子栏目时不显示同级栏目呢?
方法一:
打开:include\taglib\channel.lib.php文件。
找到
if($type==’son’ && $reid!=0 && $totalRow==0)
改成
if($type==’son’ && $reid!=0 && $totalRow==0 && $noself==’’)
网上可以找到的答案也就是上面这些了,有些童鞋按照上述方法就解决了,可是有些童鞋的问题依然没有解决!
问题出在哪呢?原来是要在织梦的channel标签中加上 noself=’yes’就可以了!
{dede:channel type=’son’ row=’5’ noself=’yes’}
然后在模板中引用实例如下:
<ul>
{dede:channelartlist typeid=’10’}
<li class="li_biaoti"><a class="s" href=http://www.dede58.com/a/dedejq/"{dede:field name=’typeurl’/}" >{dede:field name=’typename’/}</a></li>
{dede:channel type=’son’ noself=’yes’}
<li><a class="t" href=http://www.dede58.com/a/dedejq/"[field:typelink/]">[field:typename/]</a></li>
{/dede:channel}
{/dede:channelartlist}
</ul>
方法二:
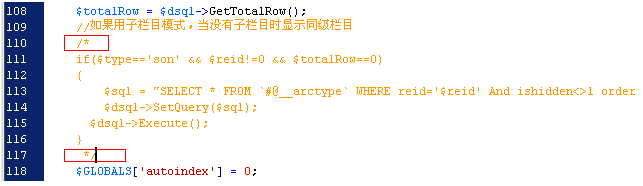
打开:include\taglib\channel.lib.php
找到第110行,注释掉这段代码,如下:

保存文件。
再刷新一下代码。就OK了!





