dedecms织梦后台美化修改自定义表单列表样式
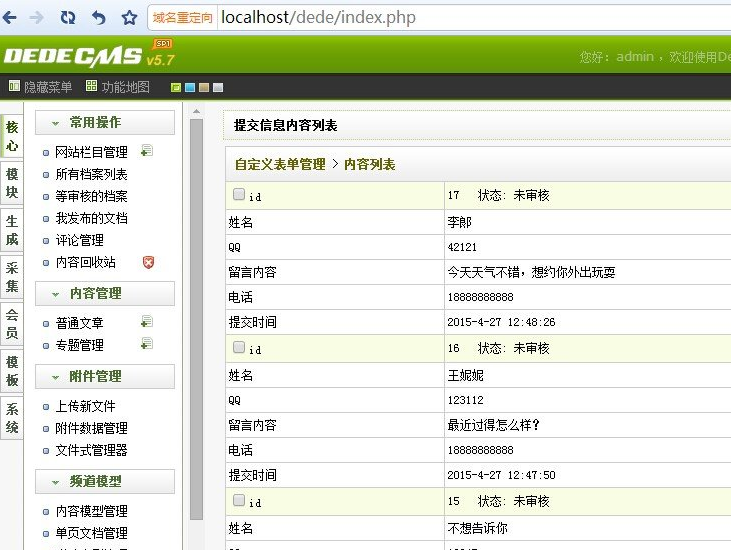
发布时间:2020-07-27Dedecms有自定义表单功能,方便我们收集用户信息。但是如果使用过这个功能的朋友就会知道,织梦这个自定义表单后台列表样式真的不好看。

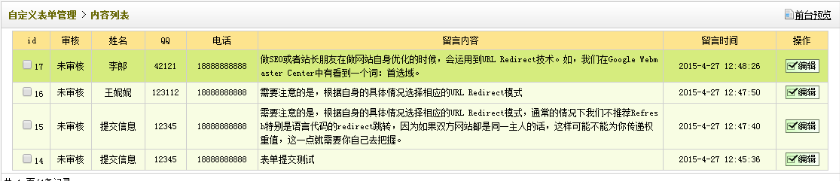
我们修改后的样式如下,看起来是不是更简洁清爽了呢!

下面修改/你的网站后台(默认dede)/templets/diy_list.htm文件,全部代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns="">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<?php echo $cfg_soft_lang; ?>">
<title><?php echo $diy->name;?></title>
<link rel="nofollow" href="css/base.css" rel="stylesheet" type="text/css" />
</head>
<body background='images/allbg.gif' leftmargin='8' topmargin='8'>
<div class="bodytitle">
<div class="bodytitleleft"></div>
<div class="bodytitletxt" style="padding-left:10px;"><?php echo $diy->name;?>内容列表</div>
</div>
<form action="diy_list.php" method="post">
<input type="hidden" name="diyid" value="<?php echo $diyid;?>" />
<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">
<tr>
<td colspan="3" height="28" background='images/tbg.gif'>
<div style='float:left'> <a rel="nofollow" href='diy_main.php'><b>自定义表单管理</b></a> > <b>内容列表</b></div>
<div style='float:right;padding-right:8px;'>
<a rel="nofollow" href="../plus/diy.php?action=list&diyid=<?php echo $diy->diyid; ?>" target="_blank"><img src='images/gtk-tmp.png' align='left' title="预览" alt="预览" /><u>前台预览</u></a>
</div>
</td>
</tr>
<tr><td colspan="3" bgcolor="#ffffff">
<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">
<tr style="text-align:center;background:#FDE48E;"><td>id</td><td>审核</td><td>姓名</td><td>QQ</td><td>电话</td><td>留言内容</td><td>留言时间</td><td>操作</td></tr>
<style>
.msgfocus{ background:#F8FDE3;
} .msgfocus:hover{ background:#D6EC7E;
} </style>
{dede:datalist} <?php
if(!empty($fields))
{$allowhtml = array('htmltext');
$fields['sta'] = $fields['ifcheck'] == 1 ? '已审核' : '未审核'; ?>
<tr style="text-align:center;" class="msgfocus"><td><input type="checkbox" name="id[]" value="<?php echo $fields['id']?>" class="np" /><?php echo $fields['id']?></td><td><?php echo $fields['sta']?></td><td><?php echo $fields['name']?></td><td><?php echo $fields['qq']?></td><td><?php echo $fields['tel']?></td><td style="width:50%;text-align:left;"><?php echo $fields['message']?></td><td><?php echo $fields['times']?></td><td><a rel="nofollow" href="diy_list.php?action=edit&diyid=<?php echo $diy->diyid ?>&id=<?php echo $fields['id']?>"><img src="images/feedback-edit.gif" border="0" width="45" height="18"></a></td></tr>
<?php
} else
{ echo "<tr><td bgcolor="#ffffff">暂无记录</td></tr>";
} ?>
{/dede:datalist} </table>
</td></tr>
<tr><td colspan="3" bgcolor="#ffffff">{dede:pagelist listsize=5 /}</td></tr>
<tr>
<td colspan="3" height='36' align="center" bgcolor="#F8FCF1">





