Dedecms移动端网站手机网站的搭建
发布时间:2020-06-11现在网站使用手机端,或者IPAD等各种移动端浏览越来越成为一种潮流,因此我们作为站长也需要与时俱进,要将网站适配手机端访问。幸好DEDECMS已经提供了移动端建站功能,可以与PC端共用一套数据,虽然目前功能还不是很完善,但是已经达到可用程度。
第一步:安装Dedecms移动站点
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)含之后的版本均提供旧版本所没有的移动站点功能。
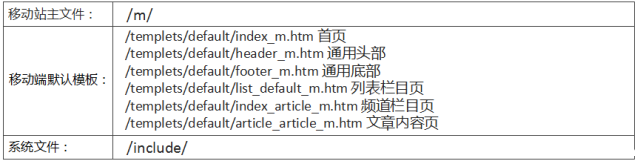
(2)老版本升级(仅针对增加移动站点功能),到DEDE官网下载最新版本(注意网站编码需与原来一致),复制压缩包中以下文件到原网站对应目录下:

注意:
如果原站有非默认模板,如某栏目模板为/templets/defaultst_default_news.htm,可将/templets/defaultst_default_m.htm复制一份改名为list_default_news _m.htm。
即:pc端网站模板需有对应的移动端网站模板,后者文件名为前者文件名后加“_m”。
安装或升级dedecms完成,此时应该就可以进行移动跳转适配了。
但dedecms提供的移动站点功能在使用过程中我们发现了一些问题,目前DEDE官方未进行改进,因此需要我们自行进行修改后才可正常使用,如果你按下面方法操作的过程中发现不一样,那就是DEDE官方已经改正,可以略过
第二步:修改Dedecms
(1)如果原站进行过把DATA目录移到根目录外的安全设置方案,那需修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php')){
header('Location:install/index.php');
exit();
}
将其中/../data/common.inc.php改为/../../data/common.inc.php,或直接将以上5行代码删除。
(2) 移动站点首页在会第一次访问时自动生成静态文件,需确保/m/目录需设置为可写权限,否则将无法写入静态首页文件。
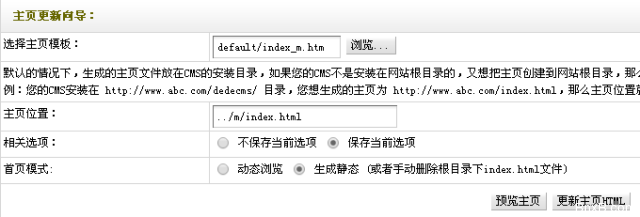
但是之后更新首页静态文件还需要登陆后台手动更新:在“更新主页HTML”中将“选择主页模板”改为“default/index_m.htm”,将“主页位置”改为“../m/index.html”,然后点击生成主页静态文件。虽然有点麻烦但聊胜于无,当然你也可以直接设置访问index.php这种动态方式访问

注意默认移动站模板header_m.htm里面有<a href=http://www.dede58.com/a/dedejq/"index.php">的动态首页链接,如要静态访问首页需替换为<a href=http://www.dede58.com/a/dedejq/"index.html">静态链接形式。
※如觉得使用静态页面麻烦,想将首页设置为动态浏览,可修改/m/index.php:
以上代码替换为一行:
$pv->Display();
第三步:修改模板中的错漏:
搜索模板/templets/default/index_m.htm中所有<a href=http://www.dede58.com/a/dedejq/"[field:arcurl/]"> ,替换为<a href=http://www.dede58.com/a/dedejq/"view.php?aid=[field:id/]">
第四步:通用头部含有搜索框,搜索跳转至pc端搜索页面,建议删除:
在/templets/default/header_m.htm中删除以下代码:
<form class=http://www.dede58.com/a/dedejq/"am-topbar-form am-topbar-left am-form-inline am-topbar-right" role=http://www.dede58.com/a/dedejq/"search" action=http://www.dede58.com/a/dedejq/"{dede:global.cfg_cmsurl/}/plus/search.php">
<input type=http://www.dede58.com/a/dedejq/"hidden" name=http://www.dede58.com/a/dedejq/"mobile" value=http://www.dede58.com/a/dedejq/"1" />
<input type=http://www.dede58.com/a/dedejq/"hidden" name=http://www.dede58.com/a/dedejq/"kwtype" value=http://www.dede58.com/a/dedejq/"0" />
<div class=http://www.dede58.com/a/dedejq/"am-form-group">
<input name=http://www.dede58.com/a/dedejq/"q" type=http://www.dede58.com/a/dedejq/"text" class=http://www.dede58.com/a/dedejq/"am-form-field am-input-sm" placeholder=http://www.dede58.com/a/dedejq/"输入关键词">
</div>
<button type=http://www.dede58.com/a/dedejq/"submit" class=http://www.dede58.com/a/dedejq/"am-btn am-btn-default am-btn-sm">搜索</button>
</form>
第五步: 设置移动站点的二级域名
DEDE的移动站点默认使用二级目录,但目前百度搜索移动适配需要使用二级域名(前段时间是可以使用二级目录的,但目前已调整,不能再提交二级目录),所以我们要设置移动站可通过二级域名访问,解析二级域名至网站所在服务器ip,并在服务器/空间上将二级域名绑定到/m/目录。
成功设置二级域名后,通过二级域名浏览网站会发现图片均无法显示,原因是图片路径有误——默认图片路径为“/uploads/x/y.jpg”样式的相对链接
这种相对根目录路径形式,在pc站页面中显示正常,这是因为pc站域名下存在该目录,而二级域名绑定的是二级目录,二级目录的下层目录中并不存在该目录,
所以访问图片会返回 404错误。对此,有多种解决方案,下面提供两个思路(示例pc站: ;移动站:m.bnxb.com):
(1)URL 重写(推荐)
将对的访问重写 至,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngine on
RewriteCond %{http_host} ^m.bnxb.com [NC]
RewriteRule ^uploads/(.*)$ $1 [L]
iis、Nginx环境下类似规则。
(2)修改模板路径
在所有移动端模板中的<head></head>中增加:
<base href=http://www.dede58.com/a/dedejq/"http:/www.bnxb.com" />
再将代码中的
“<a href=http://www.dede58.com/a/dedejq/"list.php”改为完整路径“<a href=http://www.dede58.com/a/dedejq/" ”
“<a href=http://www.dede58.com/a/dedejq/"viewphp”改为完整路径“<a href=http://www.dede58.com/a/dedejq/" ”
(3)启用DEDE的绝对网址功能
①点击-系统-系统基本设置-核心设置-(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址: 选择是
②找到 \include\dialog\select_images_post.php 第108行
$fileurl = $activepath.'/'.$filename;
换成:
$fileurl = $cfg_cmsurl.$activepath.'/'.$filename;
③修改目录include下的文件extend.func.php,在最后面添加一个函数方法
function replaceurl($newurl)
{
$newurl=str_replace('src=http://www.dede58.com/a/dedejq/"/uploads/allimg/','src=http://www.dede58.com/a/dedejq/"你的域名/uploads/allimg/',$newurl);
return $newurl;
}
④另外调用文章正文内容的标签{dede:field.body/}
需要改成: {dede:field.body function='replaceurl(@me)'/}
以上三种方法都可以用
另旧版5.7SP1含之前的还需要这么操作:将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。SP2以后已经改正这个BUG可以略过
其他:
1、如有栏目不想在首页下方列表区域或通用头部显示,可在后台对应的栏目管理/常规选项中设置隐藏。
第六步、为了更好的实现pc端和移动端自动匹配分离浏览效果,可在pc端模板增加类似如下自动跳转代码:
首页
<meta http-equiv=http://www.dede58.com/a/dedejq/"mobile-agent" content=http://www.dede58.com/a/dedejq/"format=xhtml;url={dede:global.cfg_mobileurl/}/">
<script type=http://www.dede58.com/a/dedejq/"text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href=http://www.dede58.com/a/dedejq/"{dede:global.cfg_mobileurl/}/";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
栏目页
<meta http-equiv=http://www.dede58.com/a/dedejq/"mobile-agent" content=http://www.dede58.com/a/dedejq/"format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}">
<script type=http://www.dede58.com/a/dedejq/"text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href=http://www.dede58.com/a/dedejq/"{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
文章页
<meta http-equiv=http://www.dede58.com/a/dedejq/"mobile-agent" content=http://www.dede58.com/a/dedejq/"format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
<script type=http://www.dede58.com/a/dedejq/"text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href=http://www.dede58.com/a/dedejq/"{dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
以上代码为dedecms新版模板所使用,第一行<meta>标签代码为让百度发现并跳转收录适配对应的移动端站点,下面几行javascript代码的功能是识别是否移动端设备访问,如是则将当前pc端页面自动跳转到匹配的移动端页面。
因为部分DEDECMS升级不完整,可能系统里并不一定有{dede:global.cfg_mobileurl/}这个变量因此有两种办法:
1、将代码中的{dede:global.cfg_mobileurl/}部分替换为包含“”的二级域名(即:),如不想修改模板里的相关代码,也可修改/include/common.inc.php中的$cfg_mobileurl变量赋值为二级域名。
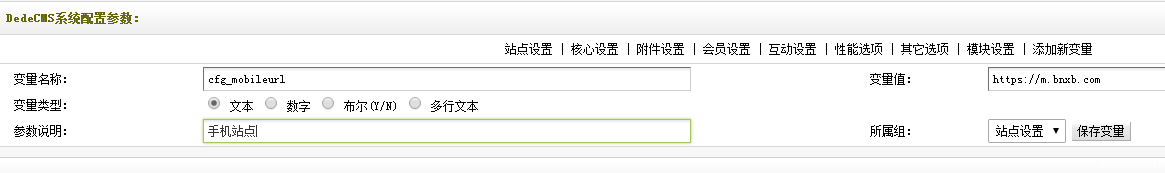
2、在DEDECMS后台新建变量cfg_mobileurl,并赋值为 nx b.co m

以上两种方法任选一个就行
另外,还可使用<link>标签以便于百度更好地发现PC站和移动站的移动适配关系,在模板的<head></head>标签内加入如下代码:
PC站首页模板:
<link rel=http://www.dede58.com/a/dedejq/"alternate" media=http://www.dede58.com/a/dedejq/"only screen and (max-width: 640px)" href=http://www.dede58.com/a/dedejq/"http:/m.bnxb.com" >
PC站栏目页模板:
<link rel=http://www.dede58.com/a/dedejq/"alternate" media=http://www.dede58.com/a/dedejq/"only screen and (max-width: 640px)" href=http://www.dede58.com/a/dedejq/"http:/m.bnxb.com/list.php?tid={dede:field.id/}" >
PC站文章页模板:
<link rel=http://www.dede58.com/a/dedejq/"alternate" media=http://www.dede58.com/a/dedejq/"only screen and (max-width: 640px)" href=http://www.dede58.com/a/dedejq/" ?aid={dede:field.id/}" >
移动站首页模板:
<link rel=http://www.dede58.com/a/dedejq/"canonical" href=http://www.dede58.com/a/dedejq/" "/>
栏目页模板:
<link rel=http://www.dede58.com/a/dedejq/"canonical" href=http://www.dede58.com/a/dedejq/"{dede:type typeid='0' row=1}[field:typelink /]{/dede:type}"/>
文章页模板:
<link rel=http://www.dede58.com/a/dedejq/"canonical" href=http://www.dede58.com/a/dedejq/"{dede:field.id runphp='yes'}$id=@me;@me='';$url=GetOneArchive($id);@me=$url['arcurl'];{/dede:field.id}"/>
至此,移动站架设基本成型。
百度提交移动跳转适配





