dedecms织梦模板后台自定义表单添加搜索功能的教程
发布时间:2020-05-17
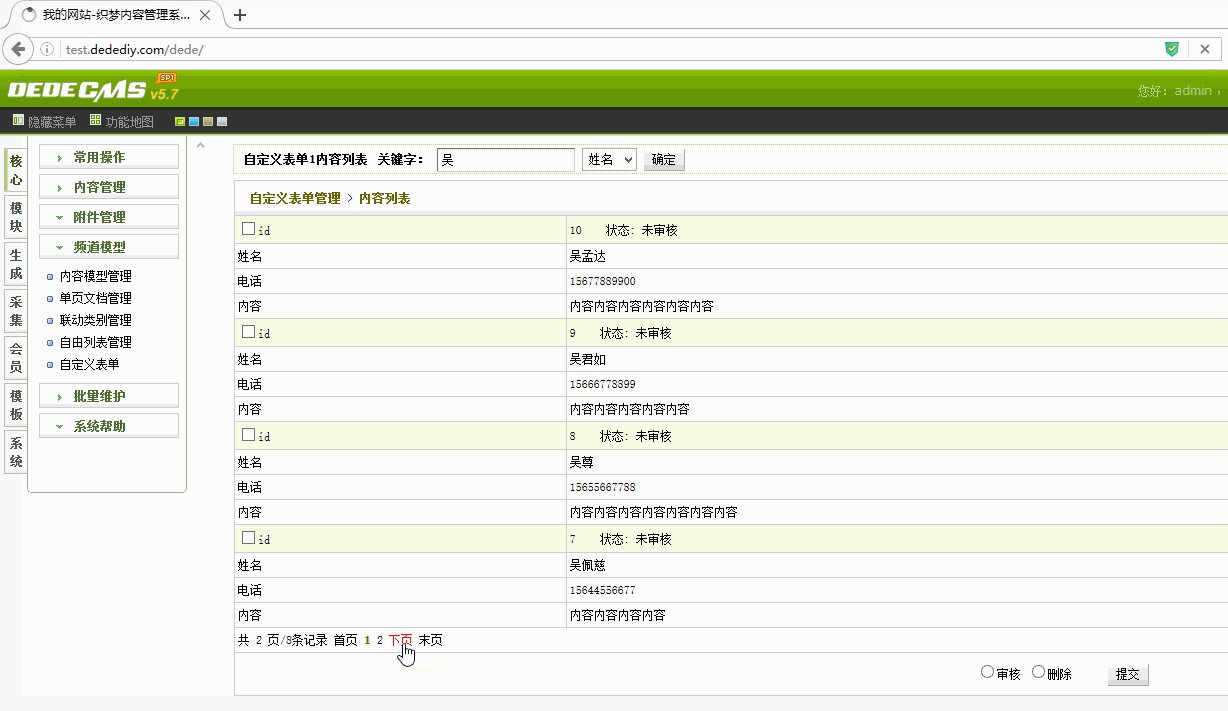
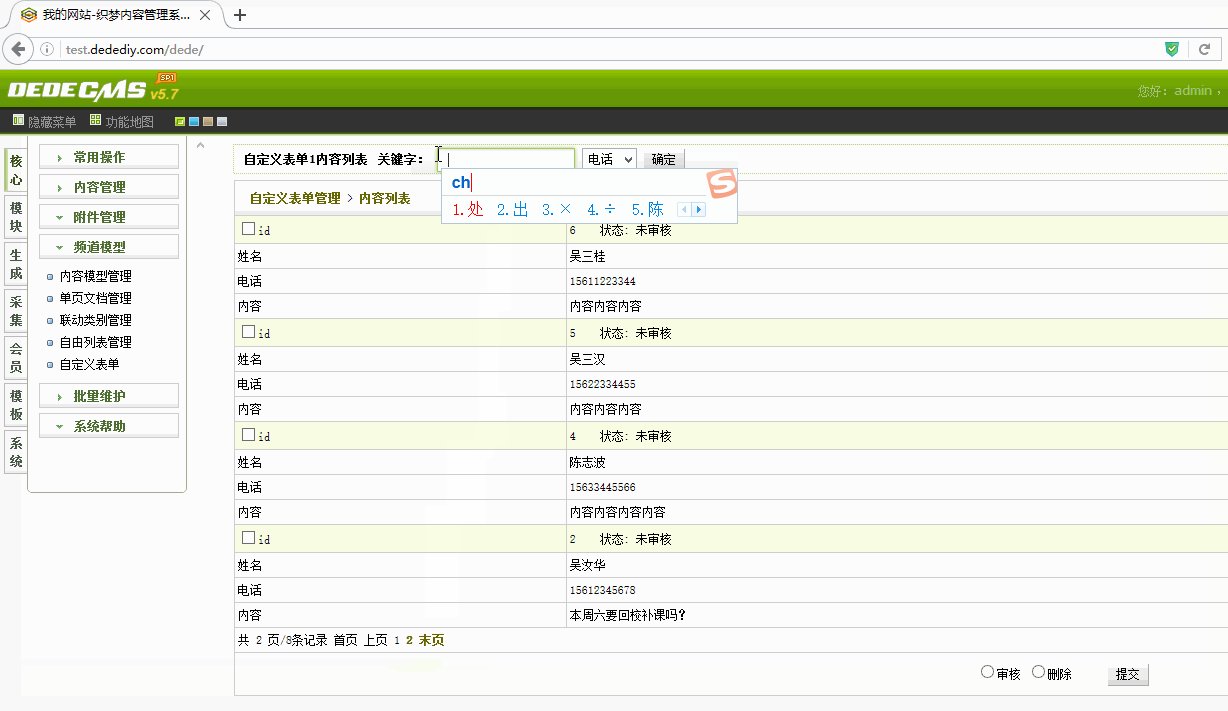
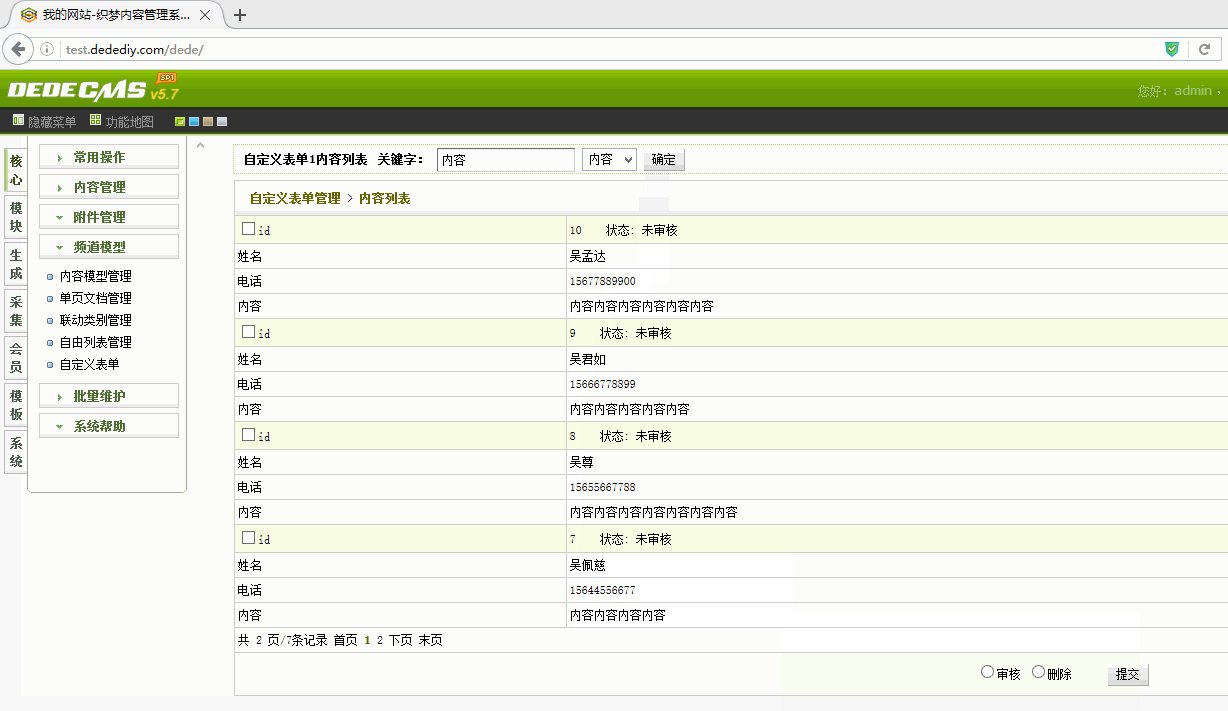
自定义表单搜索效果图
<div class="bodytitletxt" style="padding-left:10px;"> <form name='form1' action="diy_list.php"> <input type='hidden' name='action' value='list' /> <input type='hidden' name='diyid' value='<?php echo $diy->diyid; ?>'/> 关键字: <input type='text' name='keyword' size='20' value="<?php echo $keyword; ?>" /> <select name="field"> <?php foreach($fieldlist as $k=>$fielddata)

当你的自定义表单数据过多或者需要查询某个单时,给后台的自定义表单加个简单的搜索功能很有必要。
1、打开 dedetempletsdiy_main.htm 找到
内容列表</div>
在它的下面加入
<div class="bodytitletxt" style="padding-left:10px;"> <form name='form1' action="diy_list.php"> <input type='hidden' name='action' value='list' /> <input type='hidden' name='diyid' value='<?php echo $diy->diyid; ?>'/> 关键字: <input type='text' name='keyword' size='20' value="<?php echo $keyword; ?>" /> <select name="field"> <?php foreach($fieldlist as $k=>$fielddata)





