HTML——05-列表和标签
发布时间:2021-06-09人生苦短,要学就只学有用的
【前端教学-Html-4】
1. 列表标签(重点) 学习目标理解
无序列表的应用场景
自定义列表的应用场景
应用
无序列表语法
自定义列表语法
列表, 表格是用来显示数据的,那么列表就是用来布局的。 因为非常整齐和自由
概念:
容器里面装载着结构,样式一致的文字或图表的一种形式,叫列表
特点:
列表最大的特点就是 整齐 、整洁、 有序,跟表格类似,但是他可组合自由度会更高。
1.1 无序列表 ul (重点)无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ul>比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。
脚下留心:
1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。 2. <li>与</li>之间相当于一个容器,可以容纳所有元素。 3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来! 1.2 有序列表 ol (了解)有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ol>所有特性基本与ul 一致。 但是实际中比 无序列表 用的少很多。
1.3 自定义列表(理解)定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ... </dl>用的还可以:

无序标签 里面只能包含li 没有顺序,我们以后布局中最常用的列表
有序标签 里面只能包含li 有顺序, 使用情况较少
自定义列表 里面有2个兄弟, dt 和 dd
我们现在还没有学布局,现在只要保证2个点:
学会什么时候用无序列表, 学会什么时候用自定义列表
无序列表和自定义列表代码怎么写?
具体的我们刚才看的布局,等我们学了css 在来全面布局。
2. 表单标签(掌握)目标:
能写出最常用的注册类表单
能说出input表单常见属性
作用:
表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
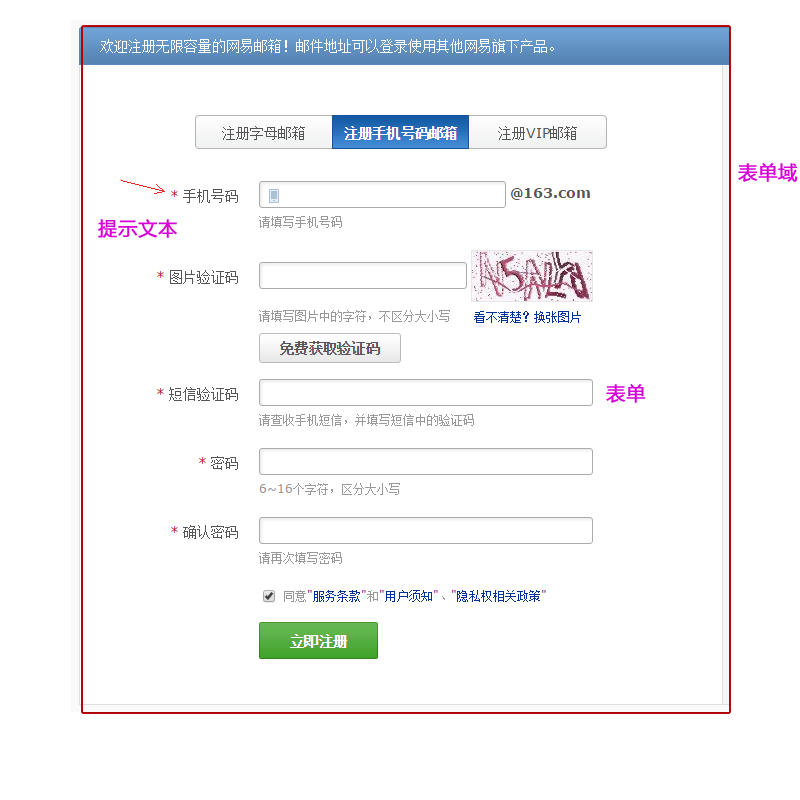
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
2.1 input 控件(重点)语法:
<input type="属性值" value="你好">input 输入的意思
<input />标签为单标签
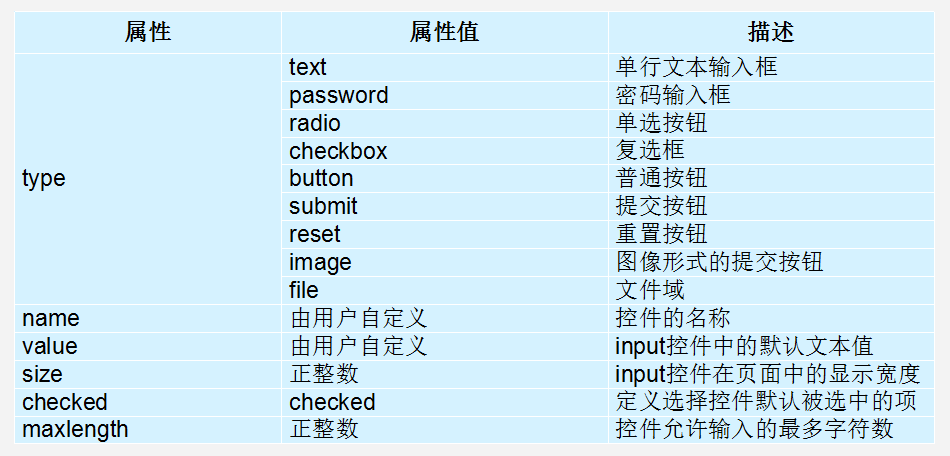
type属性设置不同的属性值用来指定不同的控件类型
除了type属性还有别的属性
常用属性:

这个属性通过改变值,可以决定了你属于那种input表单。
比如 type = 'text' 就表示 文本框 可以做 用户名, 昵称等。
比如 type = 'password' 就是表示密码框 用户输入的内容 是不可见的。
用户名: <input type="text" /> 密 码:<input type="password" /> 2. value属性 值 用户名:<input type="text" name="username" value="请输入用户名">




